<code>태그는 html문서에서 코드를 표현할 때 사용합니다.
여기 서는 한 줄 코드를 출력해보겠습니다.

tailwindCSS 공식 사이트 입니다. 여기서 사용하는 것을 그대로 적용했습니다.


기본적으로 code태그는 아래처럼 일반적인 텍스트 형태로 출력 됩니다.
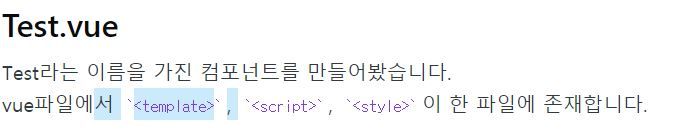
본 블로그처럼 출력하는 방법입니다.
class이름을 지정해서 사용할 수 있습니다.
.code-style{
color: #7c3aed;
fontfamily: 'monospace';
}
.code-style::before{
content: '`';
}
.code-style::after{
content: '`';
}
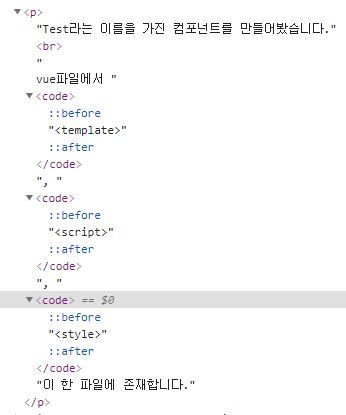
::before, ::after 는 code 앞뒤로 content 의 값을 붙여줍니다.
드래그 해도 선택되지 않습니다.
Consolas 폰트등을 사용하면 더 그럴듯하게 출력 됩니다.
Ghost에 적용하는 법
Code-injection Site Header 에 다음을 추가합니다.
이 코드가 기존 css보다 우선 되어 적용됩니다.
<style>
.post-full-content p code {
/* 글 색상 */
/* 원하는 색으로 변경 */
color: #7c3aed !important;
/* 글 배경색 */
/* 원하는 색으로 변경 */
background-color: transparent !important;
}
.post-full-content p code::before {
/* 왼쪽에 붙는 문자 */
/* 원하는 문자로 변경 */
content:'`';
}
.post-full-content p code::after {
/* 오른쪽에 붙는 문자 */
/* 원하는 문자로 변경 */
content:'`';
}
</style>