Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Documentation for the Tailwind CSS framework.

TainwindCSS
Tailwind는 컴포넌트 위주의 요소 대신 자주 사용하는 css를 묶은 클래스를 정의하여 디자인을 구성 합니다. 커스터마이징이 편하고, 직관적으로 css를 다루는것을 선호하는 개발자에게 좋은 선택지 입니다.
설치
Tailwind는 node.js 12.13.0이상의 버전이 요구됩니다.
1. css파일만 사용
다음 명령어를 입력하면 tailwind.css 파일이 생성 됩니다.
npx tailwindcss-cli@latest build -o tailwind.css
html문서에서 링크하여 사용합니다.
<head>
<link href="/tailwind.css" rel="stylesheet">
</head>
위 방법은 tailwind기본 테마, 설정을 사용합니다.
만약, tailwindcss의 구성(테마, 색, 폰트, 다크모드)를 수정하여 사용하려면, tailwind설정파일을 만들어 빌드해야합니다.
프로젝트 루트에서 다음 명령을 입력합니다.
$ npx tailwindcss-cli@latest init
tailwind.config.js가 만들어집니다. 이를 수정후 다음 명령어를 입력합니다.
npx tailwindcss-cli@latest build {원본 tailwind.css} -o {설정이 적용된 tailwind.css}
css설정이 수정되어 출력됩니다.
2. node 프로젝트에서 사용
Vue.JS 프로젝트 구성하기
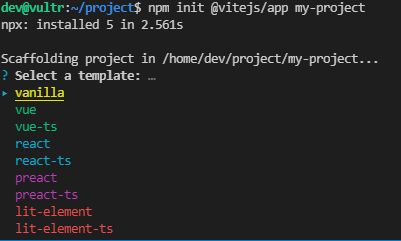
Vue.JSVue는 자바스크립트로 개발된 컴포넌트 구조 기반 프론트엔드 프레임워크로 리액트, 앵귤러와 경쟁하는 프론트앤드 3대장 라이브러리중 하나입니다. Vue.JS 프로젝트 만들기node.js, npm이 필요합니다. sudo apt install node ViteVue3와 함께 개발된 툴로써, 프로젝트를 구성하고, 실시간으로 코드를 브라우저에 로드시켜주는 툴입니다.현재, vue, react, preact, lit-element를 지원합니다. Vue프로젝트를 만들기위해 다음 명령어를 사용합니다. npm init @…

node프로젝트에서 다음 명령어를 입력하여, postcss, tailwindcss, autoprefixer를 설치합니다.
$ npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
postcss플러그인에 tailwindcss를 추가합니다.
프로젝트에 postcss.config.js파일을 다음처럼 수정합니다.
// postcss.config.js
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
}
}
tailwindcss 설정파일을 생성합니다.
$ npx tailwindcss init
사용중인 css파일에 tailwindcss를 추가합니다.
@tailwind base;
@tailwind components;
@tailwind utilities;
혹은, css파일을 js로 가져올수 있을경우, (Vue, React등)
// app.js
import "tailwindcss/tailwind.css"
3. CDN 링크
<head>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
위 방법은 tailwind설정을 수정 할 수 없습니다.


