Vue.JS
Vue는 자바스크립트로 개발된 컴포넌트 구조 기반 프론트엔드 프레임워크로 리액트, 앵귤러와 경쟁하는 프론트앤드 3대장 라이브러리중 하나입니다.
Vue.JS 프로젝트 만들기
node.js, npm이 필요합니다.
sudo apt install node
Vite
Vue3와 함께 개발된 툴로써, 프로젝트를 구성하고, 실시간으로 코드를 브라우저에 로드시켜주는 툴입니다.
현재, vue, react, preact, lit-element를 지원합니다.
Vue프로젝트를 만들기위해 다음 명령어를 사용합니다.
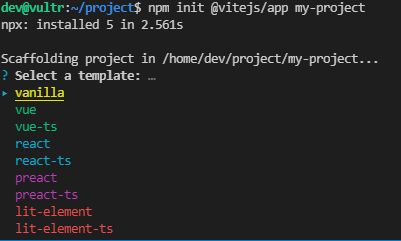
npm init @vitejs/app {프로젝트 이름}

위, 아래키로 원하는 템플릿 선택후, 엔터를 누릅니다.
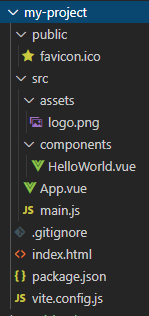
아래 사진처럼 프로젝트가 생성 됩니다.

그 다음, 프로젝트 풀더에서 다음 명령어를 입력합니다.
npm install
프로젝트를 브라우저에 띄어보자
다음 명령어를 입력합니다.
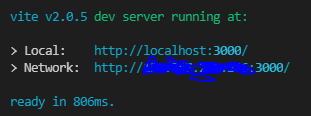
npm run dev

콘솔에 나타나는 주소를 브라우저로 접속합니다.

프로젝트를 수정하면, 브라우저에도 반영됩니다.
옵션. Tailwindcss 적용하기
Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Documentation for the Tailwind CSS framework.

자주쓰는 css들을 사용하기 편하게 묶어놓은 css프레임워크 입니다.
부트스트랩처럼 컴포넌트를 가져와 쓰는것보다 저수준의 직접 css를 제어할 수 있습니다.
프로젝트 폴더에서 다음 명령어를 입력합니다.
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
npx tailwindcss init -p
다음 파일이 프로젝트에 추가됩니다.
tailwind.config.js
postcss.config.js
tailwind.config.js를 다음처럼 수정합니다.
module.exports = {
purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
두번째 줄
purge: [],
를
purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
로
vue프로젝트의 src폴더에 index.css을 만들고 다음을 작성합니다.
@tailwind base;
@tailwind components;
@tailwind utilities;
src폴더에 main.js를 다음처럼 수정합니다.
import { createApp } from 'vue'
import App from './App.vue'
import './index.css' // <-- 추가
createApp(App).mount('#app')