Vue의 가장 기본적이고, 강력한 컴포넌트 입니다.
컴포넌트 단위의 다중 파일로 관리함으로써, 반복적인 코드사용을 줄이고, 요소마다 관리를 편하게 도와줍니다.
Test.vue
Test라는 이름을 가진 컴포넌트를 만들어봤습니다.
vue파일에서 <template>, <script>, <style>이 한 파일에 존재합니다.
<template>
<!-- 이곳에서 뼈대를 만듬 -->
</template>
<script>
export default {
name: 'Test', // 컴포넌트의 이름
components: {} // 이 vue파일에서 사용할 컴포넌트 등록
}
</script>
<style>
/* 이곳에서 css정의 */
</style>
vue에서 주석은 다음 형태로 사용합니다.
<teamplet>-<!-- 주석 --><script>-// 주석,/* 주석 */<style>-/* 주석 */
컴포넌트 등록
현 폴더에 Test.vue, Child.vue 파일이 존재합니다.
만약 Test.vue에서 Child.vue를 사용하고자 하면 다음처럼 작성합니다.
<template>
<Child/>
</template>
<script>
// **등록할 컴포넌트 import**
import Child from './Child.vue'
//
export default {
name: 'Test', // 컴포넌트의 이름
components: {
Child, // **Child등록**
}
}
</script>
<style>
/* 이곳에서 css정의 */
</style>
직접 해보자
Vue.JS 프로젝트 구성하기
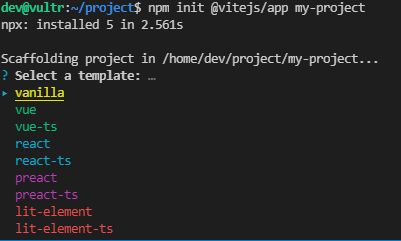
Vue.JSVue는 자바스크립트로 개발된 컴포넌트 구조 기반 프론트엔드 프레임워크로 리액트, 앵귤러와 경쟁하는 프론트앤드 3대장 라이브러리중 하나입니다. Vue.JS 프로젝트 만들기node.js, npm이 필요합니다. sudo apt install node ViteVue3와 함께 개발된 툴로써, 프로젝트를 구성하고, 실시간으로 코드를 브라우저에 로드시켜주는 툴입니다.현재, vue, react, preact, lit-element를 지원합니다. Vue프로젝트를 만들기위해 다음 명령어를 사용합니다. npm init @…

프로젝트를 생성합니다.

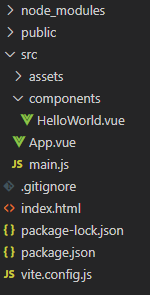
src/components/HelloWorld.vue를 제거하고 Child.vue를 생성한 후 다음 내용을 작성합니다.
<template>
<h1 class='ch'>I Am Child.</h1>
</template>
<script>
export default {
name: 'Child',
}
</script>
<style>
.ch{
background-color: aquamarine;
}
</style>
src/App.vue를 다음처럼 수정합니다.
<template>
<Child/> // 등록한 컴포넌트 사용
<Child/> // 등록한 컴포넌트 사용
</template>
<script>
import Child from './components/Child.vue';
export default {
name: 'App',
components: {
Child // Child 컴포넌트 등록
}
}
</script>
<style>
</style>
프로젝트를 실행시킵니다.
$ npm run dev

Child.vue 에서 I Am Child를 출력하도록 정의하고,
App.vue 에서 이를 두번 사용했습니다.
